こんにちは、かるぼです!
今回はリソースパックの作り方について紹介していきたいと思います!
リソースパックとは
リソースパックについてや導入の仕方はこちらを参考にしてください。

リソースパックの作り方
ここでは実際に画像編集から導入するまでの一例を順を追って説明していきます。
①編集するソフトを選ぶ
まず、好みのテクスチャを作るにはグラフィックソフトなどで作成する必要があります。
どれを使ったら良いかわからない人のためにソフトの一例を載せておきますので参考にしてください。(ダウンロードは自己責任でお願いします)
※それぞれのソフトの使い方に関しては各自調べてください
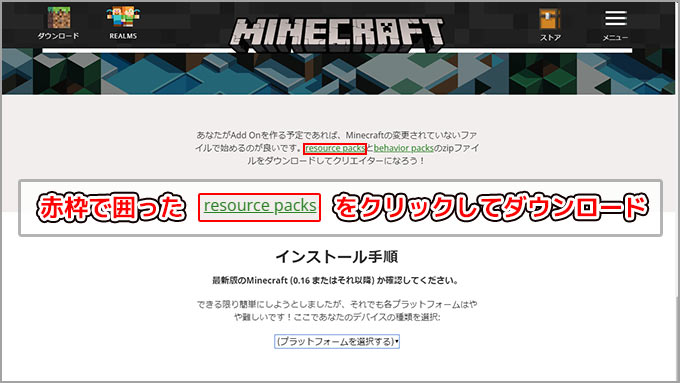
②バニラのリソースパックを入手する
 次に公式サイトのアドオンダウンロードページへ行き、バニラのリソースパックをダウンロードし、解凍しておきます。
次に公式サイトのアドオンダウンロードページへ行き、バニラのリソースパックをダウンロードし、解凍しておきます。
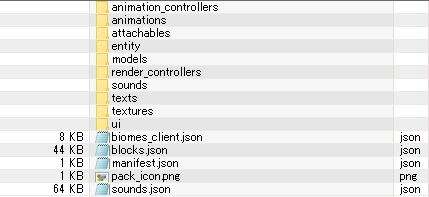
③バニラのリソースパックから必要分を取り出す

バニラのリソースパックに入ってる中身はこんな感じで色々と入っています。
リソースパックを作成する時は、このファイルの中の構造が同じになっている必要がありますが、全てのファイルを入れる必要はなく、変更したものだけで良いです。

ですので、バニラのリソースパックの中から変更したいファイルのみを新しいファイルにコピーして編集するのがオススメです(リソースパックの容量が軽くなる)

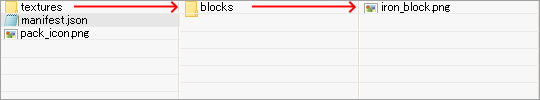
例えば、鉄ブロックの画像だけを変更したい場合、 上図の構成のみで構いません。
texturesファイルの中にblocksファイルがあり、さらにその中に鉄ブロックの画像(iron_block.png)が入っています。
また、manifest.jsonとpack_icon.pngはともに必要となります(後述します)
④画像を編集する

今回は例として鉄ブロックのテクスチャを編集してみたいと思います。
textures→blocksの中にあるiron_block.png が鉄ブロックの画像ですので、これをご自身の持っているグラフィックソフトで開きます(本記事ではpictbearを使用します)

開いた画像をお好みに編集していきます。
グラフィックソフトの詳しい使い方はご自身で調べるようにしてください。

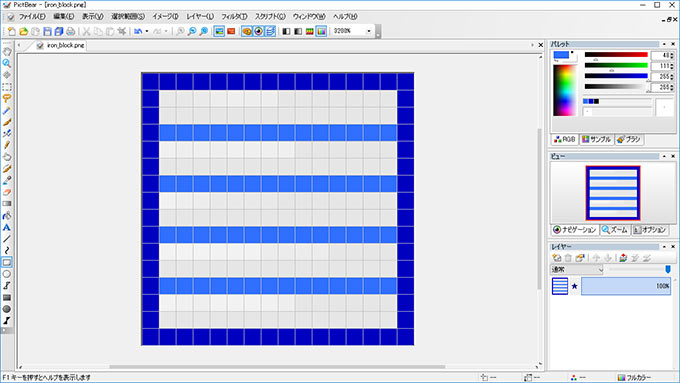
とりあえず青っぽくしてみました。出来栄えは気にしないでください。
完成しましたら上書き保存で完了です。これが画像編集の流れになります。
⑤manifest.jsonファイルを編集する
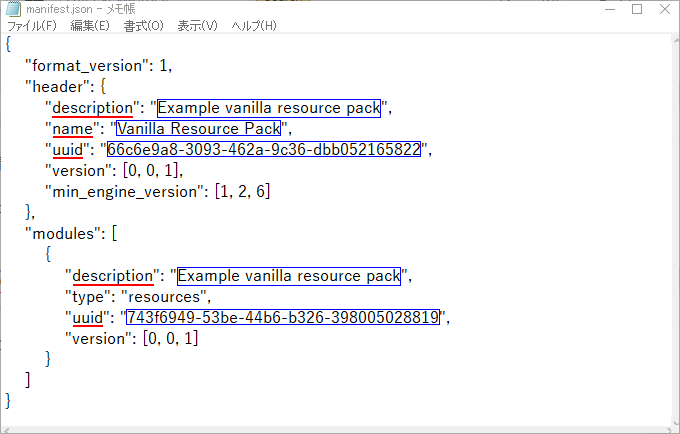
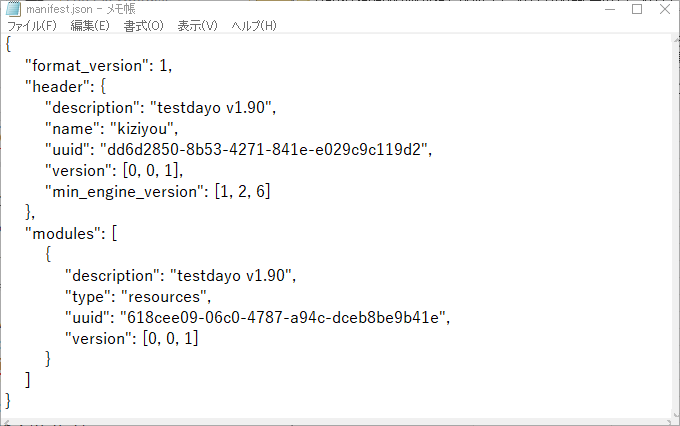
テクスチャをお好みのものに編集した後は、 manifest.json というリソースパックの情報を記載しているファイルをメモ帳などで開いて編集します。

中身はこんな感じです。青枠で囲んだ部分を編集します。
※日本語は使えないようです
description リソースパックの説明やバージョン情報・作成した日付などを記述します。
ここをきちんと書いておくことでどのリソースパックか混乱することが無くなります。
name リソースパック名になります。
uuid リソースパックのIDのようなもので重複を防止したりバージョン管理に用います。
uuidの作成はここ(外部サイト)で行えます。

例としてこんな感じで編集しました。参考にしてみてください。
⑥パックアイコン(pack_icon.png)を作る
パックアイコン(pack_icon.png)はゲーム内で表示されるリソースパックのアイコンになります。
作成した画像の名前を pack_icon.png に変更することで適応されるようになります。
デフォルトでは64×64ピクセルの画像が使用されていますが正方形のものならば大きさはどれでもいいようです。
必要なければデフォルトのものを使用しても問題ありませんが配布などをするなら作っておきたいですね。

例としてこのような64×64ピクセルの画像を用意しました。出来栄えは気にしないでください。
⑦パッケージの作成

作成したリソースパックを完成させるには一度圧縮してZIPファイルにする必要があります。

圧縮しましたらファイルの名前の .zip の部分を .mcpack に変更します。
これでリソースパックの完成です!
⑧完成したリソースパックを確認する
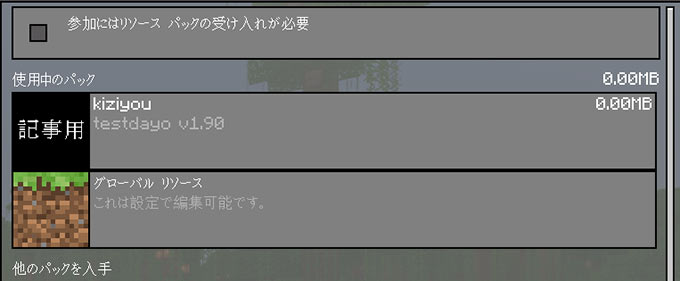
きちんと作成できたかどうか実際に導入して調べてみましょう。

導入の仕方は上のリンクから確認できます。

アイコン…もタイトルも説明文もすべてバッチリですね。

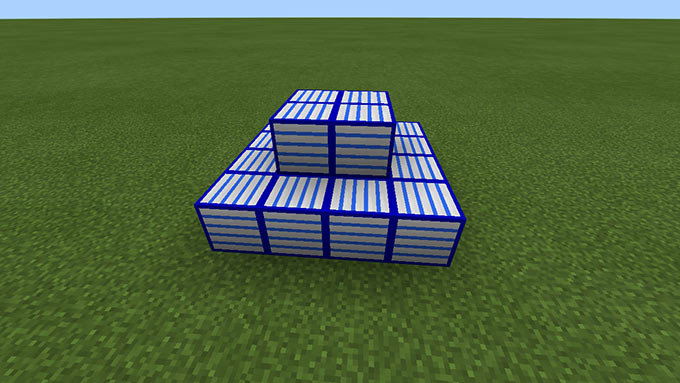
そして鉄ブロックが…まぁきちんと反映はされてますね、いいでしょう。
リソースパックのミックスについて
お好きなリソースパックが最新バージョンに対応していない、または一部のブロックのテクスチャなどを変更したいという場合は他のリソースパックとミックスする方法があります。
その場合、片方の使用したいテクスチャ等をもう片方のリソースパックの中に上書きすることでできます。
リソースパックを配布する上での注意点
他の作者様が作成したリソースパックの一部を修正・ミックスしたものなどは再配布していいかどうか利用規約を各自確認してください。
また作成したリソースパックがどこか失敗していたり、バージョンアップで再配布する場合は
manifest.json の uuid を変更せず再配布してください。
そうしないと受け取った側は同じ名前のリソースパックが複数個ある状態になり混乱のもとになります。
おわりに
今回の記事は以上となります。
リソースパックの作り方の流れが分かって頂けたでしょうか?
細かい点については各自調べてくださいますようお願いします!












コメント一覧
僕はパソコン得意じゃないから無理そう…でもすごいですね!
得にコメントたまっている記事↓
ガイコツ馬 トライデントトラップ 全26種読動物 など
これからかるぼ&はんぺんさんをコメントでサポートします!
本当に分かりやすく、凄く参考になります。これからも頑張ってください!\(^_^)(^_^)/
by かるぼ&はんぺんチェッカー
ガイコツうまじゃないよ
.zipから.MCPACKに変更する方法教えて(Windows11)
ステンドグラスのIDって何
.zipを.mcpackに変更するには、まず.zipを解凍しましょう。.zipはデータが圧縮されている状態の為、そのまま使う事が出来ません。解凍が終わったら、名前の変更から、末尾に.mcpackをつけましょう。
例: test.mcpack
チェッカーさんナイス。
GUIの表示がjavaと大幅に変わっていてわかりづらいので解説お願いします
ダウンロードしたファイルを解凍しTexturesを開きます。
それからGUIを開けば一覧があるのでペイントなどのソフトでカスタマイズすればあとはこの記事に従って7-zipなどで圧縮し.mcpackにすれば完成です。
導入するとエラーで「マニフェストが見つかりません」と出るのですがどうすればいいですか?
出来ません
村人のスキンを変えたんですが、反映されません…どうしたらいいでしょうか
「不明なパックの名前」と出てきてしまいます。どうすればいいでしょうか?
保存しましたか?
何を?
w
あ、それ僕もです。
出来ません。出力がなんちゃらかんちゃら…
なんかすごいなー
統合版って書いてあるのに導入のリンクはパソコン版って書いてあってよくわかりませんでした汗
恐らく統合版の中のwin10だと思います
Steveの頭はどこですか?
防具ができません」」
全く同じように導入しましたところ、右手に持っている小さいブロックには反映されていますが、置いたらバニラに戻ってしまいます。
バージョン的に不可能になってしまったのでしょうか?
「items」のフォルダーを編集して、「blocks」のフォルダーを編集しなかった場合、そのようなことになります。
ぼくもそうだと思います。
jikann
u-nn muzukasii…
うーん むずかしい…
もっと簡単なものはないですか?
ありません
分かりやすい記事はこちらを参考にして下さいhttps://detail.chiebukuro.yahoo.jp/qa/question_detali/q10229903905
僕も作っってみたいな
ファイル上ではなぜか圧縮しても.zipって出なくてそのあとDropboxで開いたら
.zipって出てきたんでそこを.mcpackにしたらできました!
ぼく10才ですができました!
だれかアニメーションテクスチャの作り方教えてくれ。 お願いします。
作ったテクスチャをスイッチで反映しようとすると反映されないのですがどーすればいいですか?スマホなど他のだとできました
公式サイトがなんか英語になっていてバニラのリソースパックが見つかりません誰かURL貼ってくれませんか?
pc持っていないので出来ないのでしょうか?
任天堂スイッチだったのでできませんでした
ブロックベンチ使ってできませんか?
バニラのリソースパックがゲットできません。
コメント失礼します。
https://minecraft.net/ja-jp/addons/
からリソースパックの入手ができなくなっているようです。
代わりにGitHubで公開されていましたのでリンク張っときます。
https://github.com/Mojang/bedrock-samples/releases
リンク先からほしいバージョンのページに飛んでSource code
(zip)をクリックするとDLできます。
もっと分かりやすい記事はこちらを参考にして下さい
https://detali.cheibukuro.co.jp/qa/question_detali/q10229903905
もっと分かりやすい記事はこちらを参考にして下さい
https://detali.chiebukuro.yahoo.co.jp
ここではエラーになった時のことものっていてとても分かりやすいです
smslmmsmmbs.bsms
むず
むずかいかた
https://aka.ms/resourcepacktemplate
ここに必要なものがあるので、ダウンロードしてください。 解凍して中を見ると、いろいろありますが、 textures→entity→
とみると、いろんなモブのテクスチャが入ったファイルがあるので、好きなモブのを開いてください。
テクスチャを書き換えるのに便利なペイントツール
https://www.fenrir-inc.com/jp/pictbear/
その他いろいろ
→https://learn.microsoft.com/ja-jp/minecraft/creator/documents/commonlyusedtools
テクスチャを書き換えたら、
entity→textures→
と戻って
manifest.jsonがあるのでこれをダウンロードして、
https://www.dropbox.com/sh/zopyv7j59pbq9ok/AACH11Jo0QcFFxvIAvKEriD0a?dl=0
resource用の中に入っているmanifest.jsonに置き換えてください。
そしたら、そのmanifest.jsonを開いてください。
中に書いてあるように置き換えてください。
“uuid“:”uuidを貼ってね (すべて違うuuidにしてね)”
が二か所あるので、それぞれ違うuuidにしてください。
uuid作成サイト
https://hogehoge.tk/guid
アルファベット文字は小文字で、出力書式は真ん中のを選んで生成してください。
生成をしたuuidを、
“uuid”:”uuidを貼ってね (すべて違うuuidにしてね)”
の
uuidを貼ってね (すべて違うuuidにしてね)
のところに貼ってください。
多分、こんな感じになります。
“uuid”:”92e4c33d-f48a-4904-b079-5c82fbf4b341″
uuidはランダムに生成されるため同じuuidになることはほとんどないです。
多分、上に書いてあるuuidと違ったuuidが生成されていると思います。
それを貼り付けて下さい。
この作業を二回(uuid二か所あるから)やったら、manifest.jsonを保存して、
textures
manifest.json
pack_icon.png
以外をすべて消してください。
そしたら、これらの3つを圧縮してください。
で、拡張子を.zipから.mcpackに変えて、できたアドオンをクリックすれば完成です。
____________
____________
{エラーになってしまった場合}
圧縮で
vanillaresourcepack
↓
manifest.json
textures
pack_icon
でvanillaresourcepackごと圧縮していませんか?
manifest.json
textures
pack_icon
だけを圧縮してmcpackにしてください
もしそれで出来なかったら、manifest.jsonの書き方が悪いのかもしれまてん。
あとDropboxのmanifest.jsonはダウンロードして編集した方がいいです。
コピペでやると、あまり良くないかと。
Minecraft公式サイトからバニラが入手できなくなっています
こちらで入手してください
https://aka.ms/resourcepacktemplate
アイテムのテクスチャはどうするんですか?
あああうあさん
アイテムのテクスチャも同じ方法でやりますよ!